I prodotti di graphic design sono come farfalle. Ne esiste un’immensa e colorata varietà, devono essere attraenti e, purtroppo, hanno vita breve: muoiono nell’esatto momento in cui si smette di fruirne.
La farfalla, prima di morire, deve riprodursi per perpetuare la propria specie. Il graphic design deve comunicare in modo chiaro ed efficace il messaggio per cui è stato concepito.
Ma allora, in un mondo saturo di farfalle, come ci si può distinguere per far sì che il messaggio venga comunicato al maggior numero di persone prima di morire?
Che si tratti di qualcosa di piccolo come un logo o di grandi dimensioni, come un cartellone pubblicitario, esistono dei principi che il graphic design segue per scegliere e gestire gli elementi giusti nel modo corretto.
Armonia, Equilibrio e Simmetria. Pensate che la bellezza sia soggettiva? È falso, in parte. La componente oggettiva della bellezza risiede nella riconoscibilità, da parte della nostra mente, di ciò che stiamo osservando e la possibilità di scomporlo in forme semplici; proviamo sollievo nell’ordine e veniamo irritatati da ciò che non lo è. In sintesi, immagazziniamo ogni giorno una grande quantità di dati nella nostra memoria e, per organizzarli, tentiamo automaticamente di semplificarli.
Altro motivo per cui consideriamo bello ciò che è armonico è che in natura praticamente tutto lo è. Noi stessi conserviamo nel nostro corpo la simmetria, i fiori crescono secondo leggi matematiche e alcuni insetti scelgono il partner in base a caratteristiche quali le proporzioni auree della testa. Ciò ha un senso logico se si pensa che il DNA di un potenziale insetto-partner, il cui cranio rispetta tali proporzioni, presenta meno errori di un altro che non le rispetta.
Il graphic design è prodotto dell’uomo per l’uomo e, in quanto tale, non nasce e governato da leggi. Tuttavia osservare criticamente ciò che abbiamo davanti agli occhi ogni giorno può insegnarci a creare.
La sirena di Starbucks, circoscritta all’interno di una forma semplice, è un chiaro esempio di logo basato su simmetria ed equilibrio.
Esistono modi per interrompere la simmetria in modo armonioso ottenendo Fascino e Unicità.
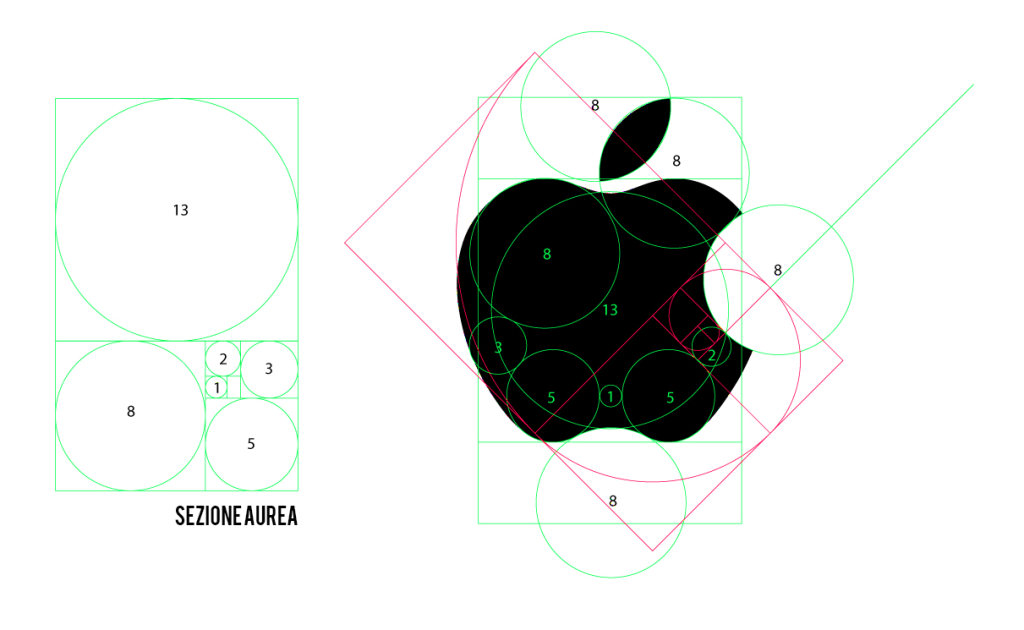
Prendiamo ad esempio la mela di Apple: la simmetria è rotta dal morso e dalla foglia. Eppure c’è armonia nella forma. Tutte le circonferenze che delineano l’outline del logo sono in rapporto tra loro, nulla è lasciato al caso. Come si nota nel caso studio, il morso è ottenuto con una semicirconferenza e, se ci fate caso, la foglia è ricavata con una circonferenza dello stesso diametro di quella del morso. È inclinata verso destra per compensare lo squilibrio del pezzo mancante. Tutto è basato sulla sezione aurea.

Le cose belle sembrano semplici ma in realtà non lo sono affatto. In molti credono che il graphic design sia cosa semplice: “è solo una mela, potevo disegnarla anch’io e in meno tempo.” Bene, fallo.
L’immagine viene immediatamente letta, anche se non ne conosciamo la struttura insita riusciamo a comprenderne il senso.
Il testo invece richiede un impegno maggiore. Questo è il motivo per cui in grafica si tende ad evitare o a ridurre il più possibile la parte “scritta”. Spesse volte è comunque necessario inserire del testo. Le regole base sono la Leggibilità e la coerenza della font scelta con il contenuto del messaggio. In genere si utilizzano fonts senza grazie poiché più leggibili, a meno che non si tratti di una cioccolateria francese.
L’Assenza. Le forme del graphic design sono spesso confrontate con l’architettura. Lo spirito e il clima delle diverse epoche trovano espressione nella cultura e produzione dell’uomo. È sorprendente ad esempio notare come l’arco a tutto sesto dell’architettura romanica trovi la sua corrispondenza nelle forme arrotondate dell’alfabeto onciale. Come pure le forme allungate e strette dell’arco a sesto acuto rilevano forti analogie con le forme grafiche medievali.
E ancora, possiamo notare differenze sostanziali tra occidente e oriente:
La bellezza dei grattaceli americani è legata al loro slancio. Ci sentiamo smarriti difronte alla maestosità di quei giganti. La luce domina la scena, tutto è in chiaro grazie alle vetrate che illuminano gli interni. Lo spazio urbano è il canvas ordinatamente riempito.
Al contrario, la spoglia eleganza delle stanze giapponesi è fondata, per intero, sull’assenza e sulle infinite gradazioni di buio.
Gli occidentali tendono a costruire in positivo. Occupare il canvas cercando di riempirlo nella maniera più ordinata, mettendo in risalto la bellezza dell’opera.
Gli orientali costruiscono le loro case come uno spazio negativo. Grazie ai vuoti, mettono in risalto il vero disegno positivo nonché soggetto dell’opera: l’uomo.
L’elemento grafico, al pari dello spazio urbano, è costituito da un “canvas” o spazio di lavoro, uno spazio positivo (coincidente con il soggetto) ed uno spazio negativo (corrispondente a tutto ciò che riempie la distanza tra lo spazio positivo ed i limiti del canvas).
Lo spazio negativo non è l’assenza di elementi, ma l’elemento che definisce lo spazio positivo. In un logo o un edificio spesso ciò che non c’è, è più comunicativo di ciò che è presente.
L’assenza inoltre è un ottimo espediente per far sì che le persone ricordino ciò che hanno visto. La mente è sempre stanca, riceve troppi impulsi visivi ma non la smette di tirare a indovinare ciò che non le è completamente chiaro e tende a ricordare ciò che ha richiesto più elaborazione. Viene svegliata per immaginare a causa della necessità d’ordine logico.
Un ottimo esempio di ciò di cui stiamo parlando, sono le texture escheriane, il logo del WWF e quello dell’NBA.
Lo scopo di un graphic designer è comunicare in un edificio che il più delle volte è carta straccia.
Lo spazio negativo andrebbe sfruttato per organizzare in modo intelligente testo e grafica, per dare sollievo agli occhi dell’utente. Dato che il nostro prodotto è una farfalla, dobbiamo comunicare il messaggio nel momento in cui, chi ne fruisce, si volta svogliatamente nella sua direzione e,
la sua attenzione viene catturata (bellezza e unicità),
in meno di un secondo lo spazio negativo direziona l’occhio verso il messaggio della comunicazione (leggibilità e assenza).
Il messaggio viene ricevuto chiaramente e BOOM,
la nostra farfalla ha svolto il suo compito in pochissimi secondi ed è pronta per morire.